Content Designer/Innovation Specialist
Helping the government build more inclusive technology to better serve the people.
Bernard Cordelia Yu is a(n) {editorial | content} strategist and information architect at the intersection of scholarship, design, and policy. They help align organizational, editorial, and product processes in {social and environmental justice | journalism | publishing} to make {knowledge | complexity} {accessible | open} and {inclusive | approachable | joyful}.
Helping the government build more inclusive technology to better serve the people.
Communications and organizational support for SRCCON and SRCCON:WORK, leadership convenings, and other projects to make journalism more inclusive and representative of the communities they serve.
Lead content strategy and governance team to realign programatic and content strategy with the organization’s shift from print publishing and services to advocacy and editorial focuses. Lead discussions on how to shift organizational strategy to be more inclusive of traditionally-marginalized communities. Oversaw migration from outdated legacy technology stacks and development methods to single-stream digital and print editorial processes as well as agile development processes. Experiments in digital storytelling.
Founding partner in a content strategy and web design consultancy concentrating on digital design for not-for- profit organizations. Hired and managed teams of specialists for each project.
Program manager for organization’s flagship project, the SHARP Network, a wiki and database of voting records for Senate and House representatives and candidates for science policy issues. Press officer, secretary for Board of Directors.
August 2007 to November Conducted legislative research, attended policy briefings for legislative staff, drafted constituent response mail, congratulatory letters, and basic secretarial assistant duties. (And damn fine tours of the Capitol Building.)
Concentrations in political philosophy, ethical theory, and political decision making.
Grant and policy research, drafted grant recommendation letters. Performed secretarial and assistant duties for office staff, and constituent services such as taking constituent comments.
Campaign advisor, assisted in debate preparation coaching. Designed and administered the campaign website. Copyediting of press releases for online publishing.
Lead developer, oversaw the work of two other student web designers for implementing an iteration of the Beloit College website.
How to use content strategy as a framework for making your teams, products, and organizations more inclusive.
How do we build maps that connect and empower communities?
Case studies of how Ragtag connects volunteer technologists to progressive campaigns.
A co-facilitated session with Marie Connelly working through research and examples of how people change their minds.
What can activists in Taiwan and the US learn from one another as we each fight for social justice in our own communities? How can we support one another in the movement for global liberation?
How to use content strategy as a framework for making your teams, products, and organizations more inclusive.
A session on the intersection of the Taiwanese-American diaspora, social justice, and decolonization.
How to use content strategy as a framework for making your teams, products, and organizations more inclusive.
Co-presenter for a session on making data practices a reflection of inclusive cultural values.
An honest discussion of the efficacy of nonprofit organizing and how to educate and create change in the time of 🚮🔥.
A talk on the intersection of democratic design, deliberative democracy, and civic tech.
A talk on what a Trump presidency means for the global fight for climate justice and the role of technologists in creating a more participatory democracy.
A panel conversation at Temple University on the role of API communities in collective liberation with the Movement for Black Lives.
A talk on how user experience advocates need to think about the intersections of sustainability and social justice.
A discussion on how plan to take care of ourselves, our teams, and our constituents when our projects have reached their end of life.
Discussion on how to create a CMS for multi-channel publishing with a tiny budget.
A discussion on creating good typographic experiences across devices, platforms, and contexts.
Local planning committee.
A talk on what is good brain science and what is bunk and the problems of how the way our minds work help and hinder decision making.
A discussion of the social, legal, and cognitive problems of communication and community building in online journalism.
How designers and developers can and why we must help improve our communities.
A group discussion on typography in design, development, and personal productivity.
An introduction to content-first development with Symphony CMS.
An overview of new advances in HTML5, CSS3, web fonts, the legal issues, and the future of web design.
A day-long education workshop to train scientists in public outreach and run for public office.
Direct organizational support to Dr. D. Goroff & Dr. D. Ulman. Logistical and technical support for organizing the Special Session on Redistricting at the 2009 Joint Mathematics Meeting.
A day-long education workshop to train scientists in public outreach and run for public office.

Community coordinator for a crowdsourced open letter project that wrote and translated a letter to fight anti-Blackness in immigrant communities into >25 languages in 7 days by a team of >400 contributors from around the world. All in Google Docs.

This is a fully art-directed digitization of the Spring 2016 issue of the Green American Magazine on climate justice and was part of long-term project to shift core organizational strategy and planning to include a focus on racial and climate justice.
Tools used: Jekyll, Sass, jQuery.

Art-directed digitization of a feature series from the Green American Magazine focused on labor abuses in major industries around the world.
Tools used: Jekyll, Sass, d3.js (for simple mapping), jQuery.

An interactive quiz to help readers calculate the carbon impact of the proteins they eat. This was an online component of an article in the Winter 2014 Green American Magazine.
Tools used: Sass, jQuery.

Modernized an outdated print process and website that involved an end-of-life CRM, as well as a laptop running Adobe CS3, and custom software to a single-stream, multi-channel process that imported data from a new CRM, and store all data as a single database of record to export to InDesign, as well as a mobile-first webapp. Building the project in-house, saved the organization +$75,000 in contractor costs as well as +$25,000 annually in production costs and service licensing fees (20–25% of the program’s running costs).
Tools used: Symphony CMS, InDesign, Sass.

A weekend project digitizing 19th century floriography dictionaries as a searchable database. (This project is not in active development.)
Tools used: Symphony CMS, Sass.

An experimental visualized personal health and wellness diary to help record, track, and discover personal health trends. (This project is open source, but has been retired.)
Tools used: Symphony CMS, Sass, d3.js.

Project Platen is an experimental open-source framework for publishing digital books and research as websites with built-in APIs, The Expedition of Humphry Clinker digitizes the 1771 novel with visualization-based exploration tools for literary analysis. (This project is not being actively developed.)
Tools used: Symphony CMS, Sass, d3.js.
A mobile-first template that includes Sass+Compass mixins to generate semantic grid layouts. This was the base template used for most of the projects in this portfolio. (This project has been retired.)
Tools used: HTML5Boilerplate, jQuery, Sass

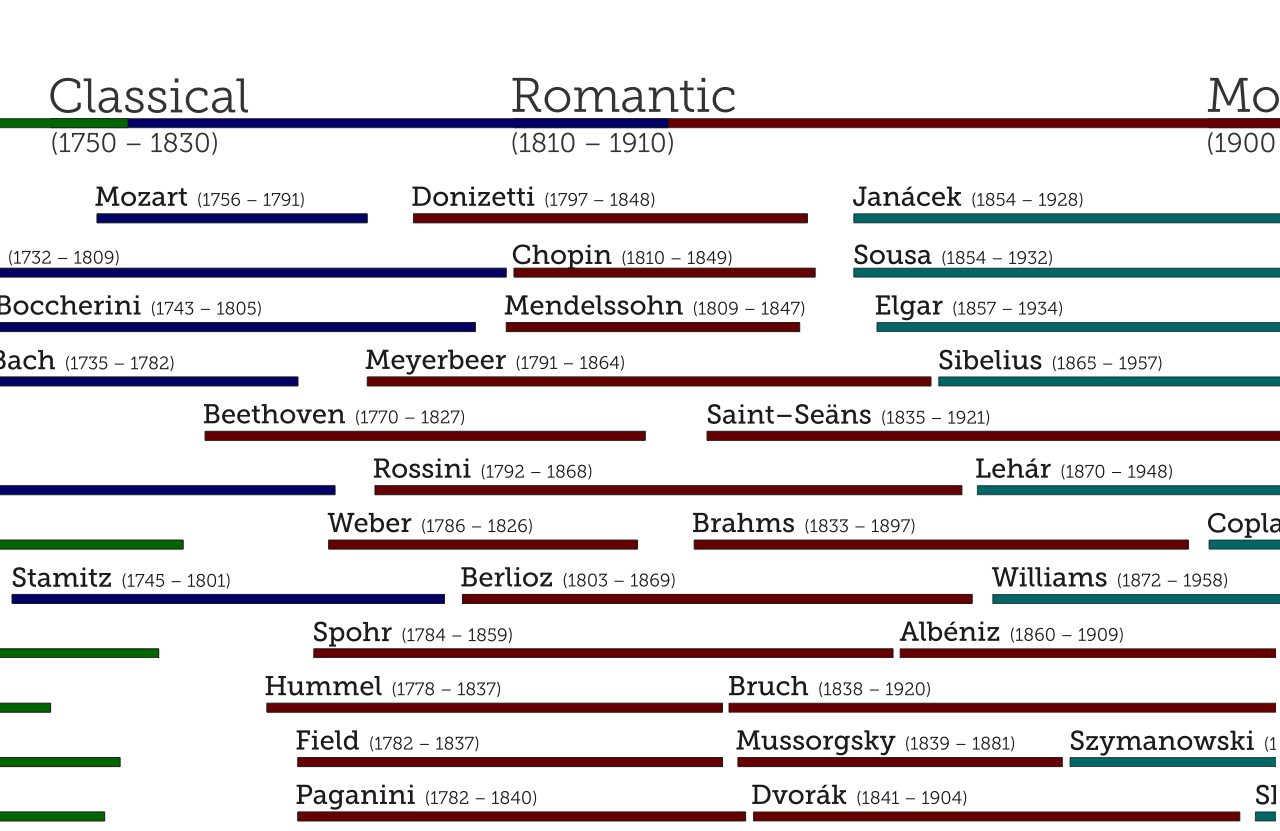
A series of posters visualizing the history of music and music theory.
Like what you see?
Tell me ♥